Modernising Flash-based legacy content to HTML5
The fate of Flash was sealed after Steve Jobs figured Flash is straining the tiny processors in the first-generation iOS devices and mercilessly draining precious battery power. In fact, what killed Flash was Apple’s decision not to support it on iOS, combined with iOS’s immense popularity and the lucrative demographics of iOS users. Eventually, Adobe accepted Flash’s demise!
For a long time, content creators loved and embraced Flash as the number one choice of building rich and interactive experience on the web. Millions of content assets were built for e-Learning, Interactive documentation, multimedia illustrations, and countless other use cases. All of a sudden large part of internet users were cut off from an enormous stockpile of valuable content. Then, many businesses largely depend on providing content services were forced to figure out how to make their content working on modern devices again.
At iTelaSoft, we are working with a number of eLearning providers who provide interactive learning experiences around the world. As part of our work with them, one challenge we faced was how to modernise their Adobe Flash-based legacy content. Obviously, the easy technology answer was “HTML5/CSS3”, but the real journey was a bit trickier than that!
What is “HTML5/CSS3”? Can they replace Flash?
Well, HTML5 and CSS3 are the baseline standards that are implemented by most of the recognized web browsers by all vendors. This means, as long as we follow those standards, it is expected that something we want to show on the browser will appear in the same way in every OS, every device. These standards not only allow displaying documents on the browser but also allow rich graphics and media to be rendered on the browser canvas. In addition to that, using JavaScript we can control what’s drawn on the browser. That’s exactly the capability we relied on Flash for, and now we have an alternative!
So, how do we convert Flash Content to HTML5/CSS3?
There is automated tooling available (by Adobe and third parties) to convert existing Flash-based content to HTML5/CSS3. The caveat is, you need to have the original source files of Flash content to achieve a reasonable conversion. Unfortunately, many businesses do not possess original Flash source files and multimedia assets as opposed to compiled Flash packages.
If an automatic conversion is not possible, then the other option is re-development of content with side-by-side duplication of Flash content. Needless to say, this is a very laborious and expensive way of solving the problem.
But, there is a middle path possible in many cases! When it comes to mass Flash to HTML5 conversions, often there are two factors to be considered to make these migrations economical.
- Metadata-driven content – In many large content bases, the Flash-based content is driven by data sources (text, questions, pictures, videos, animation rules etc.). This opens the opportunity to automate.
- Similarities – In many large content bases, there are quite a few similarities within the different content packages. This opens the opportunity to reuse.
iTelaSoft developed its own Content Modernisation Framework leveraging the above two attributes into an advantage. We used a four-step approach for taming content migration problems.
- Content Analysis – Identification of digital assets to be recovered from Flash and detecting similarities
- Planning – Estimating the amount of automation possible and manual effort required
- Automation – Automation of asset recovery, metadata-driven rendering, and A/B testing
- Conversion – Executing the conversion pipeline which is a combination of automation plus manual effort (of coding, configuring and testing)

Tech behind the framework
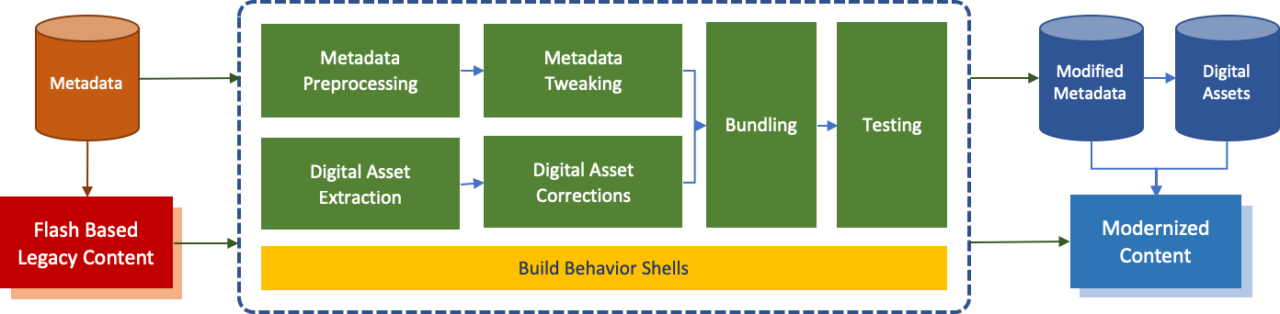
A significant part of the “new development” involves building different “shells” that mimic particular types of content and behavior that was already built with Flash. Usually, a content migration with thousands of content packages might require a few dozen shells to be developed, depending on the degree of similarity in the content. We use two framework types to build shells depending on the need.
– Phaser Framework : This is a JavaScript framework optimized for 2D graphics rendering on the browser. It leverages HTML5 Canvas and ideal for implementing complex “game like” animations and behaviors. It has a reasonably fast learning curve that allows JavaScript developers to manipulate canvas at a higher level of abstraction.
– SVG.Js : This is a very lightweight low-level library for manipulating and animating SVG based graphics (part of the HTML5 specification) on the browser. Being a low-level framework, it has a much steeper learning curve. But it’s much leaner on processing power and saps little battery power, making it a much better choice for mobile-based content consumption.
Our shell development is based on TypeScript. It helped us to get developers from OOP background ramped up faster into the projects. Also, edit-time and compile-time type checking saved us a lot from the usual late discovery of defects, common in JavaScript programming.
In our conversion pipeline, “Digital Asset Extraction” was performed by a home-brewed toolset, that picks Flash embedded assets like images, sounds, and video segments. Part of the extraction process includes cleaning, scaling and format conversions, so that the assets are compatible with renderers and codecs natively supported in HTML5 compliant browsers. When certain assets were not in desired quality, manual correction or recreation was also necessary.
Finally, a bundling process was involved to build HTML5 based content packages and deploy them. The testing process (a lot of it manual but in part automated) is the final validation of the newly migrated package on how faithfully it mirrors the original behavior of the Flash-based content.
When framework building, the HTML5 feature compatibility matrix in https://mobilehtml5.org was a handy tool.
So, what are the lessons learnt?
- Find your original Flash sources! – If original flash source files are available, the degree of automation is better, reducing the overall project cost. Unfortunately, it is too late to talk about this now, but originals are not archived, or they are not handed over from the Flash content developers in the first place!
- Original Flash sources do not always work, since – (a) Conversion tools do not support older Flash and ActionScript versions (b) Conversion tools do not do the conversion exactly as its original (this depends on the way a Flash content is built) (c) A direct conversion might not leverage the best of HTML5 features.
- Use real devices for testing – You can use simulators to test interim releases. Browser and device farms are really great for widening the test coverage, but are slow. There is nothing like using a number of actual devices for testing and they are faster and allow deeper debugging.
- Flash and HTML5 are two different beasts – There are various differences in the way these technologies behave, and you may observe differences in the behaviors (scaling, text rendering, loading, caching). So, making a content conversion perfectly identical to its original version is a journey with diminishing returns. Finding the balance between exact appearance and economy should be vital in a content modernisation program.
iTelaSoft assists ISVs and Digital Businesses for product engineering from POC, to Production, to Long Term Support. We are working with a series of eLearning providers including Skwirk Education and FutureSchool to evolve and support their platforms. In both cases, iTelaSoft was involved in content modernisation, making a significant impact on their business. This article reflects some of the techniques and lessons based on those exercises.

